Homepage Roadblock

What are you getting?
- 100% SOV of all display options on the PGATOUR.COM homepage and PGA TOUR App homepage; choose between 24-hour or 12-hour activations
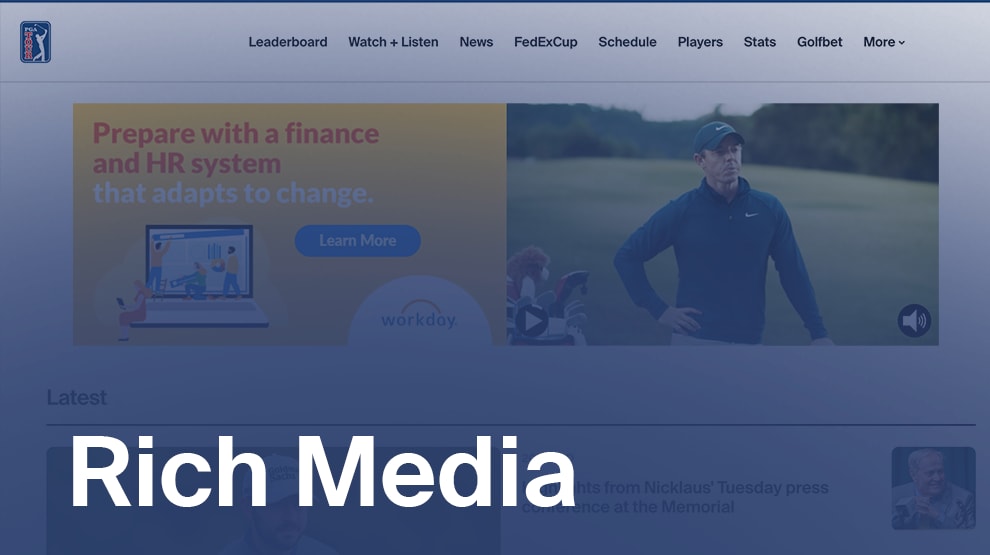
- Display is high impact enabled; choose up to three custom designs or functionalities
PSD Templates
- The PGA TOUR requires the use of this PSD Template for all rich media designs.
- Please provide a layered, organized PSD file to allow for interactive animation and responsive scaling; Separate branding and messaging from the background image. Fonts: .otf, .ttf. Lead time is 12-14 business days. If a layered PSD template with necessary design assets cannot be provided, standard banners are an alternate option.
Rich Media Sizes Required (in PSD Template):
- 1032x290, 581x300, 335x300
| Rich Media Video Asset Requirements (optional): | |
| Resolution | 1080p - 1920 x 1080 |
| File Type | .mp4, .mov |
| Recommended Length | 6 - 15 seconds |
| Codec | H.264 MP4 & VP8 WebM, MOV, AVI |
| Audio Bitrate | 128 kbps minimum |
| Audio Codec | AAC / MP3 / MP4 |
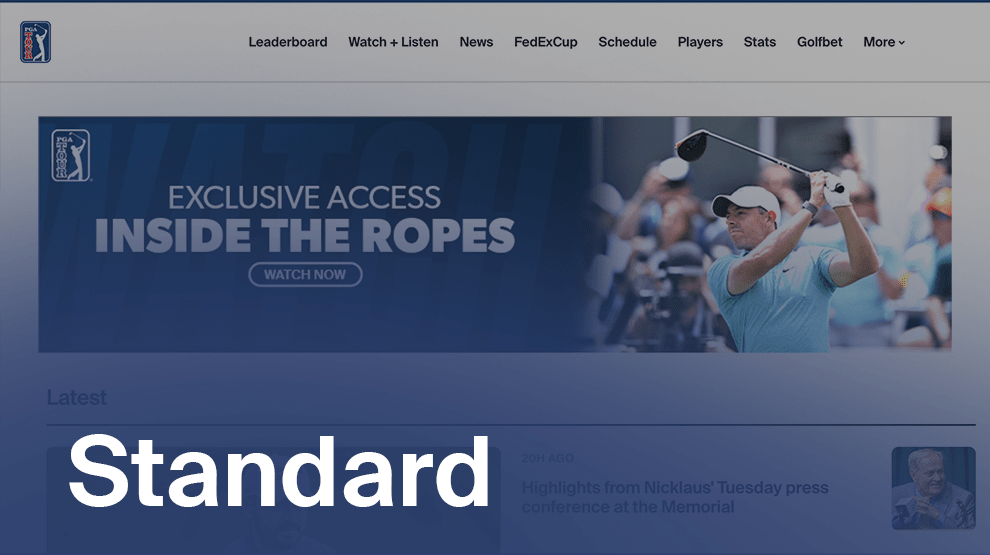
If standard banners are chosen, minimum requirements below:
- 970x250, 300x250, 728x90, 320x100, 970x90
| Standard Banner Requirements (if chosen) | |
| Accepted Formats | GIF, JPG, HTML5 |
| Loop Limit | 3, 15 seconds maximum |
| FPS | 24 fps, 200KB - 300KB load file size |
| 3rd Party Tracking | Yes |
| Creative Versions Accepted | 3 maximum |
| HTML5 environment | Display & Video360 |
Creative Best Practices
Photoshop Template (PSD)
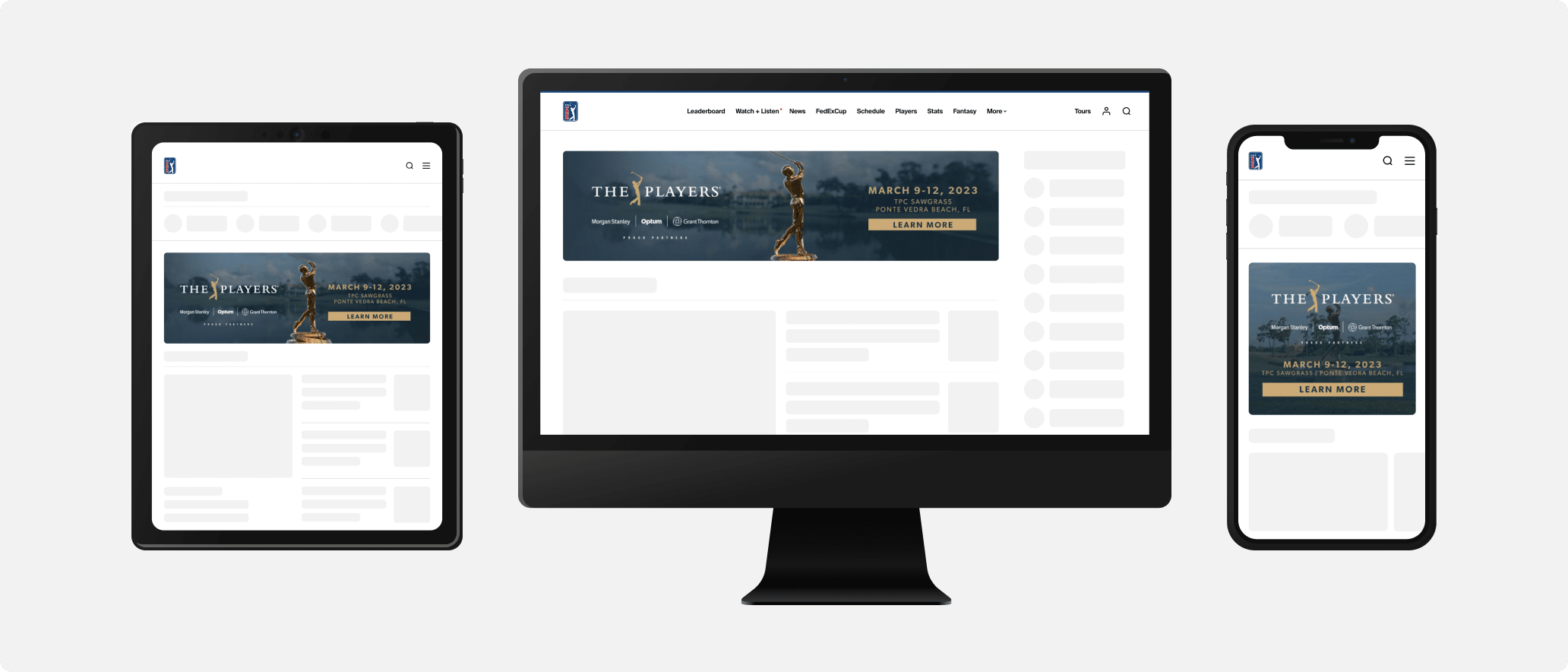
As a part of our design process, the PGA TOUR requires clients to submit a layered Photoshop file including all assets, text files, logos, and more. This is the most efficient & effective way to bring designs to life on PGATOUR.COM. Complete each required canvas size in the PSD to utilize ads cross-platforms, including; desktop, mobile, and tablet. The expected lead time is 12-14 business days to launch.
Branding & Themed Units
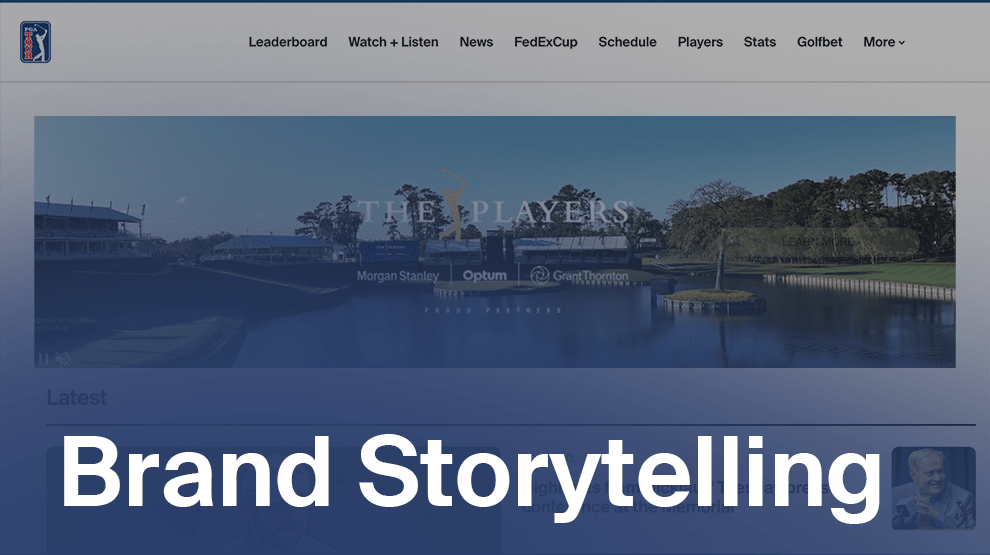
Take advantage of the top and midcontent positions to share more than one message. Utilize different types of rich media to grab the user's attention in more ways than one. Keep the brand promoted in the creative present the whole time. Ensure logos are outlined, or use a color that does not blend with the background color. Keep brand text bold/colored to stand out. The user should never lose track of the brand promoting the creative.
Video Integration
Integration of video within creative helps elevate the creative and promotes further engagement beyond a ‘click’ with a user; captures longer attention time and helps promote brand storytelling. When implementing video assets in high impact ad-slots, please deliver video assets separately from the PSD file.
Imagery
Strong product imagery or brand graphic treatment. Allow your brand to stand out with clean photography that feels native to the ad unit and the website.
Typography
Typography intersects well with the colors and graphics incorporated in the creative; the strategy helps the text stand out and not be cluttered by the imagery/graphics incorporated in the creative. Simple headlines that stand out, grabbing the user’s attention lead to higher engagement.